Why we use progressive enhancement to build GOV.UK

There seems to be a common belief among front-end developers that progressive enhancement is either old fashioned or has simply been replaced by single page applications. This is a problem of perception. We’d like to explain why we use progressive enhancement to build GOV.UK.
What is progressive enhancement?
Progressive enhancement means building the interface of a website or application in layers. If the user’s browser only supports HTML they get content and forms. If the user’s browser also supports styles and fonts the application looks better. If it can run JavaScript the user gains extra interactions. Only the core HTML though is required in order to meet users’ basic needs.
Obviously there are many places where JavaScript could be seen to be a requirement. It’s hard to imagine intensive web applications like games and online office suites working without JavaScript. Even in these cases though there are possibilities to use progressive enhancement to benefit the user.
For example, take Google’s spreadsheet web application Sheets, which would seem at first glance to be an obvious place where JavaScript might be required. Sure enough, if you load a spreadsheet without JavaScript enabled you get a notice at the top of the page warning you of problems. What’s good though is that in the absence of JavaScript the user is presented with a non-editable view of the data. This feels like a good compromise: without a script layer the interaction is curtailed, but the document still exists.
Progressive enhancement improves resilience
As our previous GOV.UK technical architect said: “progressive enhancement is about resilience as much as it is about inclusiveness.”
Building in resilience is also known as defensive design: a system shouldn’t break wholly if a single part of it fails or isn’t supported.
We have a mandate to provide digital services to everyone in the UK and many beyond. Many users access services in different ways to the configuration tested by developers. If a person visits GOV.UK we want them to be able to complete their service or access the information they need, regardless of whether we’ve tested their configuration or not.
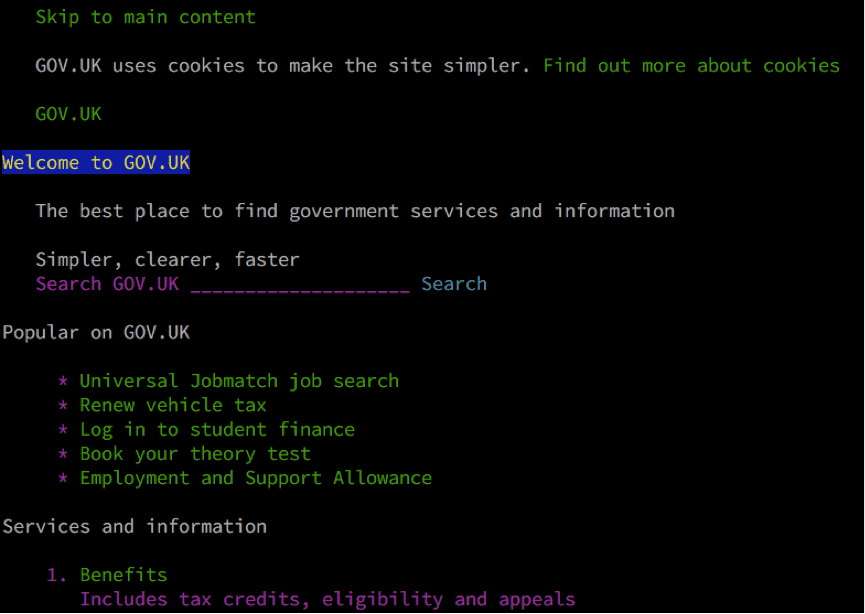
If you arrive on GOV.UK without web fonts support you get a base sans serif instead of our chosen web font New Transport. If GOV.UK is accessed without stylesheets (these describe how documents are presented on screens), the page’s appearance will change, but it’s still usable because we build on semantic HTML. If a user doesn’t experience style in the same way as the majority, for example if they’re using a screenreader or a Braille display, then they’ll be able to access everything they need. Even if a user turns up using Lynx or another non-graphical browser they’ll still get a completely usable experience (as you can see in the image).

It’s important to understand that it’s often not the conscious choice of users to arrive at your site without JavaScript. We did some research and discovered that 0.9% GOV.UK visits are by people who don’t have JavaScript available and haven’t chosen to turn it off. Stuart Langridge gave an excellent explanation of the many ways your JavaScript can fail to run. A non-exhaustive list includes the:
- script hasn’t finished loading, or has stalled and failed to load completely
- application route is up, but the route to the Content Delivery Network is broken
- user has chosen to install a plugin that interferes with the Document Object Model (DOM)
- user has been infected with a plugin that interferes with the DOM
- user’s company has a proxy that blocks some or all JavaScript
- user’s hotel is intercepting the connection and injecting broken JavaScript
- user’s telecoms provider is intercepting the connection and injecting broken JavaScript
- user’s country is intercepting the connection and injecting broken JavaScript
- JavaScript code has functions not implemented by your user’s browser (older browsers, proxy browsers)
There’s also the small number of users who choose to turn off JavaScript manually. What with rampant cross-domain user tracking by advertisers, as well as tracking through analytics and through social media, not to mention malware installation through ad networks, the receipt of unwanted email and the impact on page speed and battery life, it’s not surprising that some people choose to do this. The NoScript Firefox add-on is now the 5th most popular extension with over 2 million users.
Thinking about users leads to progressive enhancement
It’s only natural that as front-end developers we want to flex our technical skills. We can reach new and better solutions to existing problems by pushing the limits of what a browser can do. There’s an issue with lending more of your focus to the possibilities promised by new technology though: your focus moves away from your users.
Meeting our many users’ needs is number one on our list of design principles. We can’t know every different setup a person might use while building our systems, but we can build them in a way that gives all of our users the greatest chance of success. Progressive enhancement lets us do this.
When we say that user needs rarely dictate complexity, that doesn’t mean they never do. Recently we prototyped a web chat system using React. It’s difficult to imagine a base level of web chat that doesn’t require JavaScript, but we will make sure any webchat system we develop has a standard contact form as its barebones.
We’ve also investigated the possibilities that modern JavaScript APIs (especially Service Workers and the associated technology that make up Progressive Web Applications) could give us. These are especially interesting as they’re designed with progressive enhancement at their core.
It’s possible to build single page applications in a progressively enhanced way (also known as Universal Javascript). Instead of a typical blank page when JavaScript isn’t available, the system can fall back to rendering a normal web page on the server, and then progressively enhance that with a full client-side application. This type of build can even benefit users who have JavaScript as they can start interacting with the application before the JavaScript has started to run. Having said that, just because you can doesn’t mean you should. In our experience attempts to build progressively enhanced single page applications are fragile, harder to maintain, and can have unforeseen accessibility issues that need additional work to fix.
In the rapid technical evolution that’s happening in front-end development at the moment user needs are getting left behind. We feel that front-end developers owe it to themselves and their users to pick technologies that help provide a better service, rather than those that are currently trending. That isn’t always easy, but the long-term benefits are worth it.