-
How HTML changes in ePub
ePub is the W3C standard for ebooks. It lets you take your knowledge of the web, and use it to produce little self-contained sets of documents that can be freely distributed as a single file ready for reading on extremely low-power devices, and they even reflow to fit any screen.
Yet while I said that you can use your knowledge of the web to build ePubs, the technology in use is twisted in unforeseen ways, and you might have to unlearn the things you think you knew. Prepare yourself…
-
IKEA’s web fonts
For the longest time, if you mentioned IKEA to a designer they’d say the word Futura. We’d used the Futura font since only a few years after the company was founded — the first use I can find is in the 1954 catalogue — and it had become pretty synonymous with our branding.
This all changed however in 2010. As Futura was only a default installed font on Macs, our digital branding was lagging behind our physical work, defaulting to Arial or whatever generic sans-serif font was around on other systems. What we needed was something that would be automatically available on every computer and device we might appear on, and also serve the physical space. Enter Verdana!
-
Your EU ecommerce site doesn’t legally require a dark mode by the 28th June 2025
Last time around, I talked about the probable requirement for dark mode in ecommerce sites under the European Accessibility Act. The situation has now changed somewhat.
Continue reading “Your EU ecommerce site doesn’t legally require a dark mode by the 28th June 2025”
-
Your EU ecommerce site legally requires a dark mode by the 28th June 2025
Update: this assessment is no longer correct, based on new decisions since this was written. I’ve detailed this in a follow-up post.
Continue reading “Your EU ecommerce site legally requires a dark mode by the 28th June 2025”
-
IKEA × Windows high contrast mode
I recently spent some time checking IKEA.com in Windows high contrast mode, and found quite a few places where easy improvements could be made. There’s a handful of techniques that I used to do this that seem worth writing down, in the hope more people will benefit.
-
Running a clean-up day
You know the drill. The product owner and designers have researched and decided on a load of great new features, and now it’s time to build and test them. Every backlog gives you more and more chances to test out what new ideas could work well for your users.
But sometimes the pressure of getting this launched means that you don’t have time to do everything you’d like to the quality you’d like to do it to. Maybe bits of old experiments were left in the codebase by accident, or you weren’t able to get to the “make it fast” stage after making it work. Sometimes as engineers we need to stop, take stock of our codebase, and make those little fixes.
-
Reading the hyphen-minus
Today’s screenreader PSA, discovered by a colleague, concerns prices.
-
Adventures in Python optimisation
A hobby of mine is converting Gutenberg transcriptions into nice ebooks for the Standard Ebooks project. Most recently I’ve been working on Pepys’s Diary which, in the edition I’m working with, is stuffed full of footnotes.
Because footnotes aren’t very meaningful in a format where pages shift, the default approach is to convert them to endnotes. That worked fine for the initial build, but plenty were missing from the Gutenberg transcription I’m using, which means that I’m having to go back in and insert new endnotes, causing all the following ones to be renumbered. Luckily for me, Standard Ebooks’ tooling includes the reorder-endnotes script, but it’s pretty slow. Running it against the current state of the Diary (~1600 endnotes) to increment every endnote by one takes on average 100+ seconds. That’s pretty painful, and was seriously making me consider upgrading my laptop. But first I wanted to see if there was any software optimisations I could make.
-
Dropping G Suite
Google recently announced that they were extending AMP to email, and for me that was the straw that broke the camel’s back. I’ve been gradually reducing the amount of Google services I use over the past few years: DuckDuckGo has mostly replaced Google Search, archive.org and Hathi have mostly replaced books.google.com, and for better or worse I use iOS instead of Android. I still use YouTube and that doesn’t have an obvious competitor, but I can at least choose to move away from my paid G Suite account as there are plenty of alternatives.
-
Improving forms with new radios and checkboxes

Over the last year on GOV.UK, we’ve been looking for ways to make our forms easier to use by improving the checkboxes and radio buttons that people need to click on.
Continue reading “Improving forms with new radios and checkboxes”
-
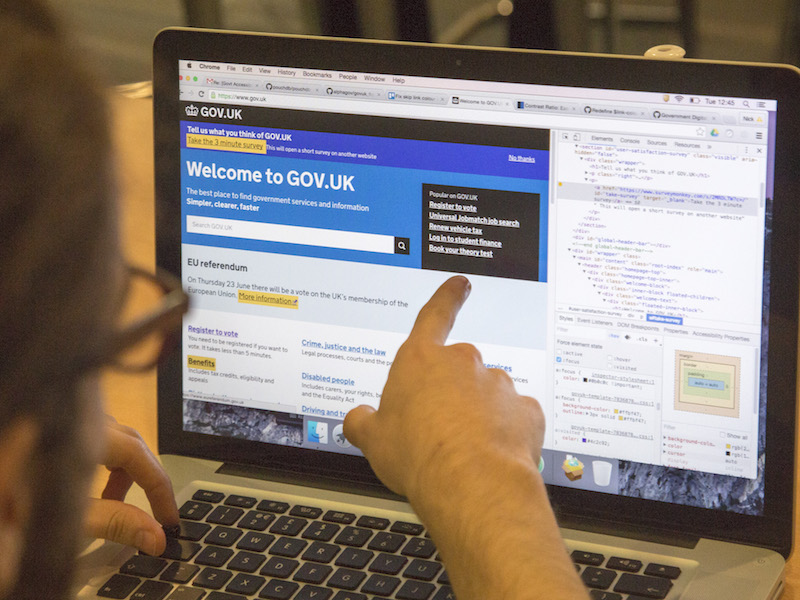
Gaining understanding of the browsers people use

GOV.UK gets a lot of visits from people in the UK and further afield. We keep a record of all visits and use this data to support as many users as possible.
Continue reading “Gaining understanding of the browsers people use”
-
Why we use progressive enhancement to build GOV.UK

There seems to be a common belief among front-end developers that progressive enhancement is either old fashioned or has simply been replaced by single page applications. This is a problem of perception. We’d like to explain why we use progressive enhancement to build GOV.UK.
Continue reading “Why we use progressive enhancement to build GOV.UK”
-
New browser testing recommendations
We recently updated our browsers and devices list with our current testing recommendations. As a general rule (although there are of course exceptions) we recommend testing pages and services against the top 95% of browsers used to access GOV.UK. This latest version is an update to reflect the current spread of browsers.
-
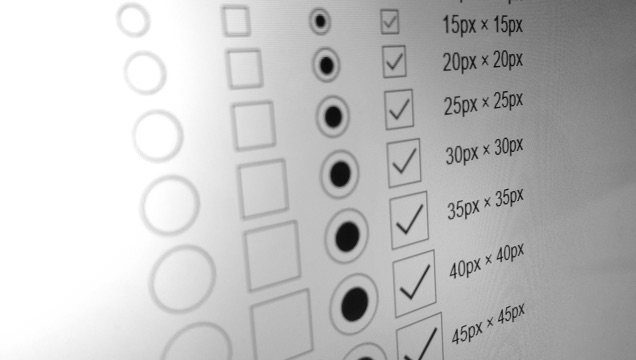
An update on our radio buttons and checkboxes work

Recently we talked about resizing checkboxes and radios; I thought I’d give a quick update as to what happened next.
Continue reading “An update on our radio buttons and checkboxes work”
-
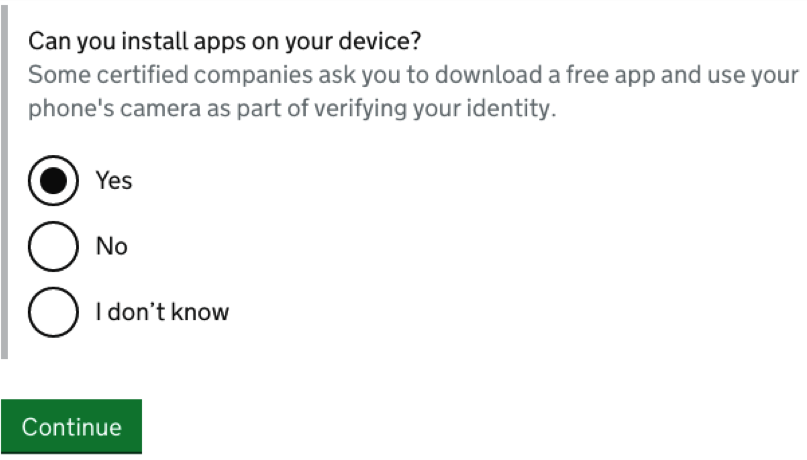
Making radio buttons and checkboxes easier to use
At GDS we’re always looking for ways to make our pages easier for anyone to use. One particular area that comes up in user research is the difficulty people have with clicking on small checkboxes or radio buttons in forms. Our standard library of form elements does contain them in a clickable grey box, but because the relation between the label and the control has to be manually coded, every website that doesn’t do this trains people to only click directly on the control. It would be nice if we could adjust the size of checkboxes and radio buttons to make them larger where appropriate.
Continue reading “Making radio buttons and checkboxes easier to use”
-
Full Frontal 2014
Kyan were at Full Frontal 2014 on Friday, and once again Remy and Julianne Sharp proved their commitment with an excellently curated set of speakers.
-
Two jQuery event tricks
Everyone knows how to bind events in jQuery right?
$('a').on('click',function(){…});Easy! There are a couple of nice extras though that are worth pointing out.
-
A Responsive Day Out
Recently Clearleft put on Responsive Day Out, a one day conference with thirteen short talks and some fireside chat. A seaside day out for our designers & front-end developers: how could we resist?
-
Sticking your tongue out
Designers seem to love these:

-
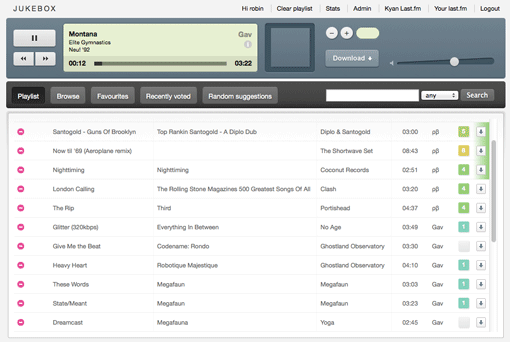
Behind our jukebox
If you take on Kyan as a client you’ll soon be aware that we love our music in the office.
We used to use a 3rd party music player, but decided a few years ago to build our own; this gives you a lot more flexibility in exactly how it works.

-
Colophon the 2nd
I’ve had some requests for more info on the challenges involved in building the new site; read on for more.
-
Kyan.com colophon
Now that our new site is live, I can finally talk about development decisions we made.
The site last had a makeover in mid-2008 so what we can do has moved on quite considerably, and we’ve tried to take advantage of that where possible.
-
The lurking cookie monster
Ever heard of the Privacy and Electronic Communications (EC Directives) (Amendment) Regulations 2011 (Regulation 6)? If not then it‘s perhaps more likely that you’ve read news stories about how cookies are going to be banned. Sensationalist? Only a little.
-
Smaller, more focused events
Last week I attended the inaugural Heart and Sole conference in Portsmouth. It was a fairly small conference at 150 people, but I thought it really showed the benefits of having a fairly tight focus on what you want to achieve when putting on an event.
-
It’s difficult to code without power
I’m currently typing this post on my iPhone as the power on Guildford High Street is dead again. Being a web company has many advantages but coping with power loss isn’t one of them, as the silence (apart from the beeping UPS) testifies. Luckily our servers have enough power to shutdown gracefully and automatically, but desktop computers don’t like the lack of power and laptops and iPads lose connection when the switch goes down too.
Coping strategies so far have been an office wide spring clean, the designers hauling out the HB pencils again, and a general moaning from the developers who don’t have laptops and a current git repository clone.
Anyone got any tips on working around power loss? Ideas for web related work that can be done with a pen and paper and iPad with no net connection?
-
jQuery’s conquest of the web
We love Ruby on Rails at Kyan: it removes a lot of the complexity in setting up a web app leaving us free to build the stuff that actually matters. Take a front end development perspective though and things start to look a little … messy. Rails’ inbuilt helpers let you get client-side interaction up and running quickly, but at the cost of blocks of fairly impenetrable code that rely on the Prototype Javascript framework. Even if you don’t use the helpers, Prototype is still part of the default Rails install.
-
Kyan vs. HTML5, round 2
Back in October I posted an article on our first steps with HTML5. Unfortunately, since then we’ve tripped over a rather large stumbling block.
-
Kyan vs. HTML5
Here at Kyan we like to keep up to date, so new technologies regularly come under the spotlight. This week’s focus: HTML5. Jumping straight into an unknown is rarely a good idea for a client project, but with no such qualms about internal projects I elected to rework our intranet.
-
Currency conversion in JS
I recently had to make a couple of JavaScript currency conversion functions for a current project, so I thought I’d put them up here.
-
When grids fall apart
Around a couple of years ago the “what screen resolution should we design for?” argument had mostly become irrelevant. 640×480 was out, 800×600 was mostly out and 1024×768 was a reasonable minimum. With this step change over and new grids in place life should be easy, right?
-
Easy image rollovers
Recently themeforest.net ran a quick tutorial on how to achieve an image slide effect similar to our homepage. I thought I’d go into some more detail about the design decisions we made.
-
Unobtrusive scripting with jQuery
Here at Kyan we love unobtrusive scripting: scripting that adds on to the top of an existing web page and extends it to add functionality and interaction niceness.
-
The future of CAPTCHA
CAPTCHA (standing for Completely Automated Public Turing test to tell Computers and Humans Apart) must have seemed like a good idea when it was first invented in 2000. Spam was beginning to become a major problem on the web and a method was needed to fight back. CAPTCHA at first glance seems ideal: a distorted image that would be instantly recognisable by humans yet incomprehensible to machines. Place some letters in the distorted image and get the user to type them back and bingo: you’ve stopped your spam problem.